การเปิดใช้งาน และส่วนประกอบและหน้าต่างของโปรแกรม Flash
ก่อนที่เราจะเริ่มวาดรูป หรือสร้างภาพ เราต้องมาทำความเข้าใจกับส่วนประกอบต่างๆ ของโปรแกรม Macromedia Flash CS6 กันก่อน โดยเปิดโปรแกรม Macromedia Flash CS6 ด้วยการคลิกปุ่ม Start> All Program > Adobe Master Collection CS6 >Adobe Flash Professional CS6 จะปรากฏหน้าต่าง ดังภาพ
Menu Bar คือ เมนูที่ใช้แสดงชุดคำสั่งทั้งหมดของโปรแกรม สามารถใช้งานได้โดยการคลิกเมนู
Toolbox เป็นชุดเครื่องมือสำหรับการวาดภาพต่างๆ ซึ่งจะแบ่งออกเป็น 4 กลุ่มย่อยคือ Tool,
View, Colors และ Option
Timeline เป็นส่วนที่ใช้ในการสร้างภาพเคลื่อนไหว โดยภายใน Timeline จะประกอบไปด้วยตาราง เล็กๆ ที่มีแถบบอกจำนวนเฟรม (Frame) และมีเส้นสีแดงที่เรียกว่า Playhead ไว้สำหรับบอก
ตำแหน่งในการเล่นว่าอยู่ตำแหน่งใด
stage เป็นพื้นที่สำหรับใช้ในการทำงาน จัดวางวัตถุ หรือรูปภาพ
Panel เป็นส่วนของจอภาพเครื่องมือที่ใช้ในการปรับแต่งออบเจ็กต์
ส่วนประกอบหลักๆ ของหน้าต่างโปรแกรม Flash
1. ส่วนที่ใช้ในการสร้างภาพเคลื่อนไหว (Timeline)
2. ส่วนที่เป็นพื้นที่การทำงาน (Stage)
3. ส่วนของการกำหนดคุณสมบัติของออบเจ็กต์
1. ส่วนที่ใช้ในการสร้างภาพเคลื่อนไหว (Timeline)
Timeline เป็นส่วนที่ใช้ในการสร้างภาพเคลื่อนไหว โดยมีส่วนประกอบหลักๆ ด้วยกัน 2 ส่วน คือเลเยอร์ (Layer) และเฟรม (Frame) ดังนี้
ส่วนประกอบของ TimeLine
Layer เปรียบเสมือนแผ่นใสที่มีวัตถุหรือออบเจ็กต์ของภาพต่างๆ ที่เราวาดวางเอาไว้ การสร้างเลเยอร์ใหม่ก็เปรียบเสมือนกับเพิ่มแผ่นใสที่มีอิสระต่อกัน สามารถเปลี่ยนตำแหน่งการซ้อนทับกันของแต่ละเลเยอร์ได้โดยจะมีผลให้ภาพมีการเปลี่ยนระดับและการซ้อนทับกันด้วย
Frame ที่แสดงช่องเฟรมต่างๆ ซึ่งทำงานเหมือนกับเฟรมที่ประกอบกันเป็นภาพยนตร์ โดยเมื่อมีการนำเฟรมเหล่านี้มาแสดง อย่างต่อเนื่องก็จะทำให้เกิดภาพเคลื่อนไหว ทั้งนี้ Frame จะแสดงผลทีละเฟรม โดยจะมีหัวอ่าน (Playhead)ไว้สำหรับบอกตำแหน่งในการเล่นว่าอยู่ในตำแหน่งใด
ชนิดของเฟรม
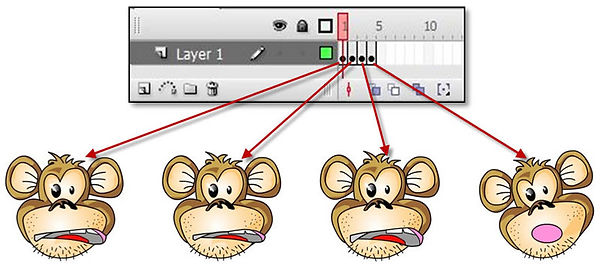
ชนิดของเฟรมที่ใช้ในการสร้างมูฟวี่ในโปรแกรมแฟลชแบ่งออกได้เป็น 2 ประเภท ได้แก่ คีย์เฟรม (Keyframe) และเฟรมระหว่างกลาง (In-between frame) ดังนี้ คีย์เฟรม (Keyframe) คือตำแหน่งหลักที่วัตถุมีการเปลี่ยนแปลง ทำให้ภาพดูเคลื่อนไหวสัญลักษณ์ของคีย์เฟรมมี 2 แบบ คือ
หมายถึง เฟรมเปล่า
หมายถึง คีย์เฟรมที่มีวัตถุอยู่
การสร้างภาพเคลื่อนไหวแบบ Frame by Frame สามารถทำได้โดยการสร้างเฟรมขึ้นมาแล้ววางวัตถุลงไป
โดยปรับแต่งให้วัตถุในแต่ละเฟรมมีความแตกต่างกัน
เฟรมระหว่างกลาง (In-between frame) In-between เป็นหลักการหนึ่งของการสร้างภาพเคลื่อนไหวโดยการกำหนดเฟรมเริ่มต้น และเฟรมสิ้นสุดของการเคลื่อนไหว แล้วใช้คำสั่ง tween ในโปรแกรมแฟลชเพื่อให้ภาพเคลื่อนที่ระหว่างเฟรมเริ่มต้นกับเฟรมสิ้นสุด
การกำหนดการเคลื่อนที่แบบ tween ให้กับวัตถุในคีย์เฟรม มีสัญลักษณ์ของเฟรมที่แตกต่างกันตามลักษณะการเคลื่อนที่ที่กำหนด ดังนี้
เฟรมภาพนิ่ง เป็นเฟรมที่แสดงเนื้อหาของคีย์เฟรมที่อยู่ก่อนหน้า โดยไม่มีการ
เปลี่ยนแปลงใดๆ ลักษณะของพื้นเฟรมจะเป็นสีเทา
เส้นประ แสดงถึงการเคลื่อนไหวที่ไม่สมบูรณ์ เมื่อไม่ได้กำหนดคีย์เฟรมสิ้นสุด
Shape Tween เป็นเฟรมภาพเคลื่อนไหวที่มีการเปลี่ยนแปลงรูปร่างไปพร้อมกับการ
เคลื่อนที่โดยช่วงของการเคลื่อนที่จะเป็นรูปลูกศรสีดำบนพื้นสีเขียวระหว่างเฟรมเริ่มต้น
กับเฟรมสิ้นสุดที่เป็นจุดสีดำ
Motion Tween เป็นเฟรมภาพเคลื่อนไหวที่มี การเคลื่อนที่โดยแสดงช่วงของการ
เคลื่อนที่เป็นรูปลูกศรสีดำบนพื้นสีม่วงระหว่างเฟรมเริ่มต้นกับเฟรมสิ้นสุดที่เป็นจุดสีดำ
2. ส่วนที่เป็นพื้นที่การทำงาน (Stage)
Stage เป็นพื้นที่สำหรับใช้ในการทำงาน หรือจัดวางวัตถุ จะเรียกกันว่า ออบเจ็กต์ (Object) ผู้ใช้งานสามารถปรับเปลี่ยนขนาด
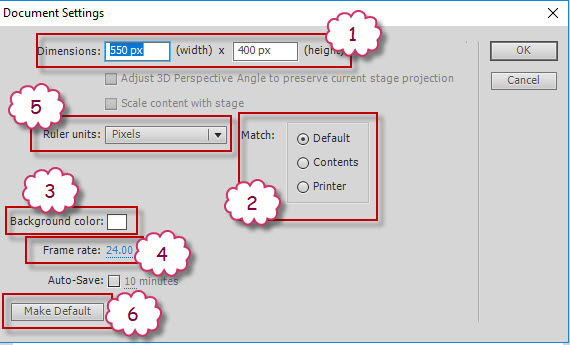
สีพื้น หรือตั้งค่าได้โดยคลิกเมนู Modify>Document...หรือคลิกขวาที่พื้นที่ จะเกิดเมนูลัดขึ้นมา ให้เลือก Document Properties ก็จะปรากฏหน้าต่าง Document Settings ดังภาพ
รายละเอียดของ Document Settings ประกอบไปด้วย
>> Dimensions ใช้สำหรับกำหนดขนาดความกว้าง (Width) และความสูง (Height) ของ Stage
>> Match ใช้สำหรับกำหนดขนาดของ Stage ตามตัวเลือกดังนี้
- Printer เป็นการกำหนดขนาดของ Stage ให้เท่ากับขนาดกระดาษปกติที่เครื่องพิมพ์สามารถพิมพ์ได้
- Contents เป็นการกำหนดขนาดของ Stage ให้เท่ากับรายละเอียดที่แสดงในไฟล์เอกสาร
- Default เป็นการกำหนดขนาดของ Stage ให้เท่ากับค่าเริ่มต้นคือ 550x400 pixels
>> Background color เป็นการกำหนดสีฉากหลังของ Stage
>> Frame rate เป็นการกำหนดจำนวนเฟรมที่ต้องการแสดงภายใน 1 วินาที
>> Ruler units เป็นการกำหนดหน่วยของ Ruler
>> ปุ่ม Make Default ไว้สำหรับเปลี่ยนค่าที่กำหนดให้เป็นค่าเริ่มต้นของโปรแกรม
3. ส่วนของการกำหนดคุณสมบัติของออบเจ็กต์
1. การเลือกออบเจ็กต์ ในส่วนของออบเจ็กต์ เมื่อทำการเลือกออบเจ็กต์โดยเครื่องมือ Selection Tool
เราสามารถเลือกได้ 1 ออบเจ็กต์โดยการคลิกเมาส์ และหากเราต้องการเลือกออบเจ็กต์มากกว่า 1 ออบเจ็กต์ ให้เรากด Shift พร้อมกับการคลิกเลือกออบเจ็กต์ชิ้นที่เราต้องการเลือกต่อไป
2. การซ้อนกันของรูปทรงใน Flash การวาดออบเจ็กต์ที่มีแต่ Fill ซ้อนกันโดยสี Fill ของออบเจ็กต์ทั้งสองมีสีเหมือนกัน
จะทำให้พื้นที่ ของออบเจ็กต์ทั้งสองถูกรวมเข้าด้วยกัน
การวาดออบเจ็กต์ที่มีแต่ Fill ซ้อนกันโดยสี Fill ของออบเจ็กต์ทั้งสองมีสีต่างกันจะทำให้พื้นที่ของออบเจ็กต์ทั้งสอง
ถูกแยกออกจากกัน และบริเวณสีเดิมที่ถูกทับจะหายไป
การวาดออบเจ็กต์ที่เป็น Stroke ทับลงบน Fill จะเป็นการแยกออบเจ็กต์ที่เป็น Fill ออกจากกัน ซึ่งวิธีการนี้จะมีประโยชน์มากในการตัดหรือแยกออบเจ็กต์ออกจากกัน
3. การ Group ออบเจ็กต์เข้าด้วยกัน การ Group ออบเจ็กต์เป็นการรวมออบเจ็กต์ต่างๆ เข้าไว้ด้วยกันมีขั้นตอน และประโยชน์ในการใช้งานดังนี้
- การนำออบเจ็กต์ที่มี สี Fill หรือ Stroke แตกต่างกันมาซ้อนกันโดยไม่ให้ออบเจ็กต์ตัดกัน ให้ใช้คำสั่ง Modify>Group หรือกด Ctrl+G เพื่อรวมออบเจ็กต์ไว้ด้วยกัน
ที่มา : https://www.lkp.ac.th/animation